What is Blockquote in HTML?
A HTML blockquote (<blockquote>) is an HTML element that can be used to create a quotation. It is typically used in HTML documents and web pages to enclose quoted text within a block of the current document’s content.
Blockquotes are mainly used to display quotes on a web page or blog post, but they can also be used as headers or footers.
List 25+ HTML & CSS Blockquote Generator Examples Free Download [Latest Update 2025]
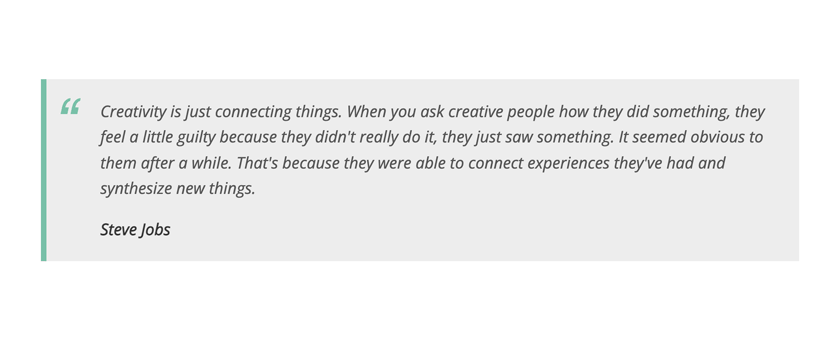
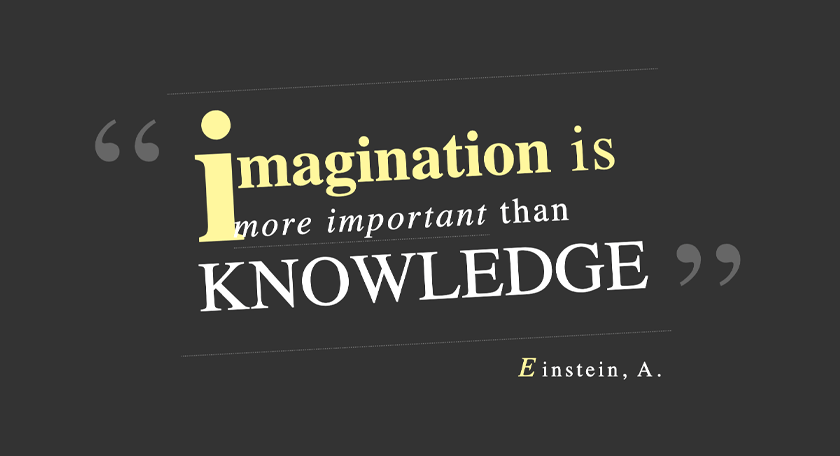
1. Clean And Simple Blockquote Style

- Author: Jonathan Clift
- Links: Source Code & Demo
- Code with: HTML/CSS
- Created on: February 11, 2015
2. Quote Hover Effect: borders to underlines

- Author: Tigran Sargsyan
- Links: Source Code & Demo
- Code with: HTML/CSS
- Created on: April 6, 2019
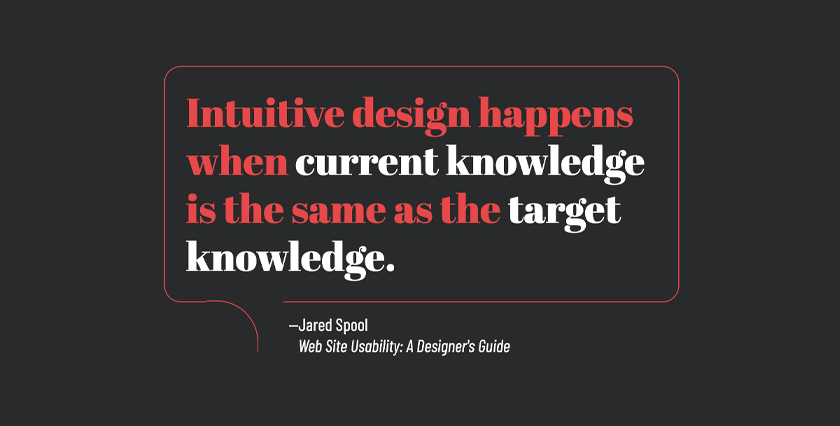
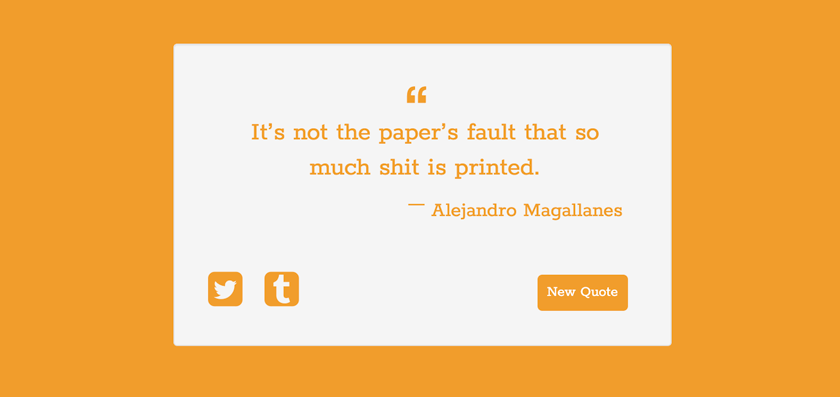
3. Classy Blockquote Styling

- Author: Andrew Wright
- Links: Source Code & Demo
- Code with: HTML/CSS(SCSS)
- Created on: August 16, 2013
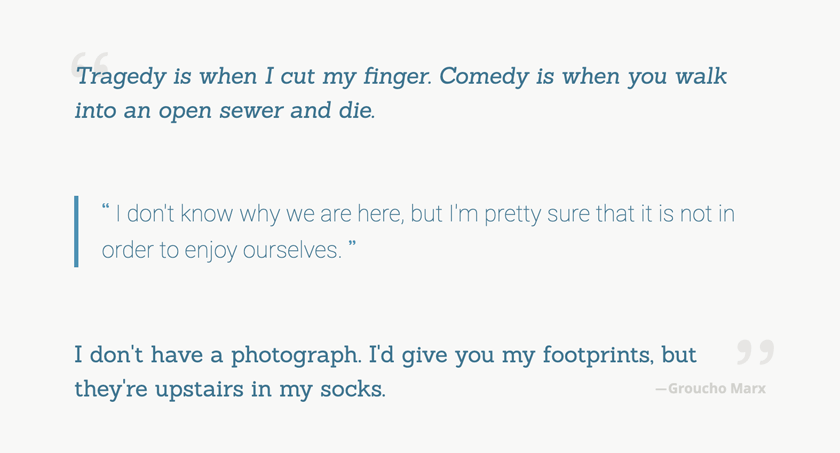
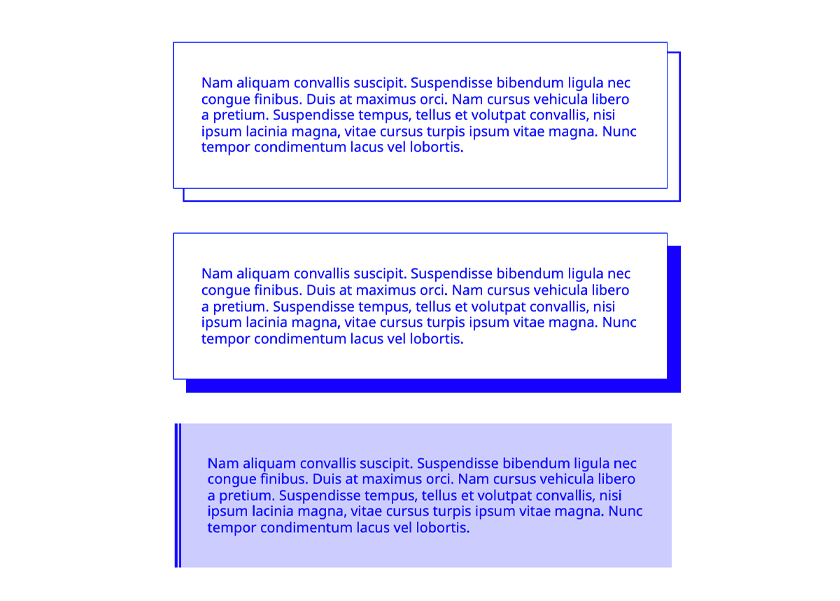
4. HTML Blockquote Patterns

- Author: Derek Wheelden
- Links: Source Code & Demo
- Code with: HTML/CSS(SCSS)
- Created on: May 15, 2013
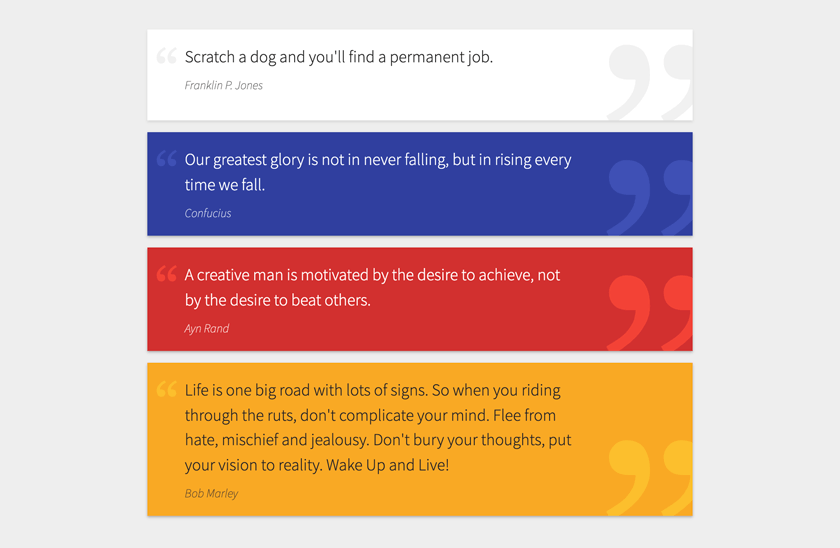
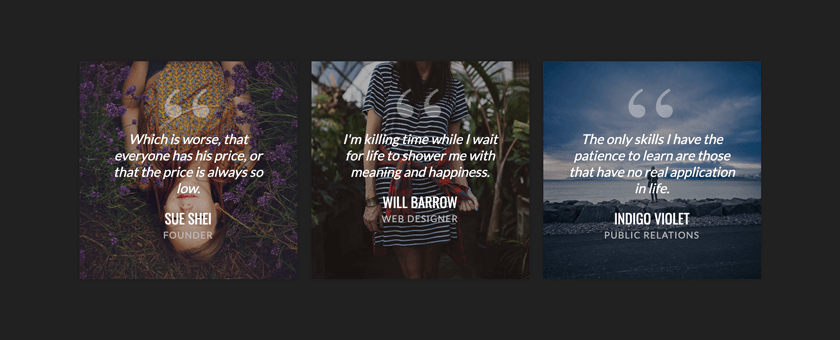
5. Material Quotation Cards

- Author: Bharani
- Links: Source Code & Demo
- Code with: HTML/CSS(SCSS)
- Created on: September 24, 2015
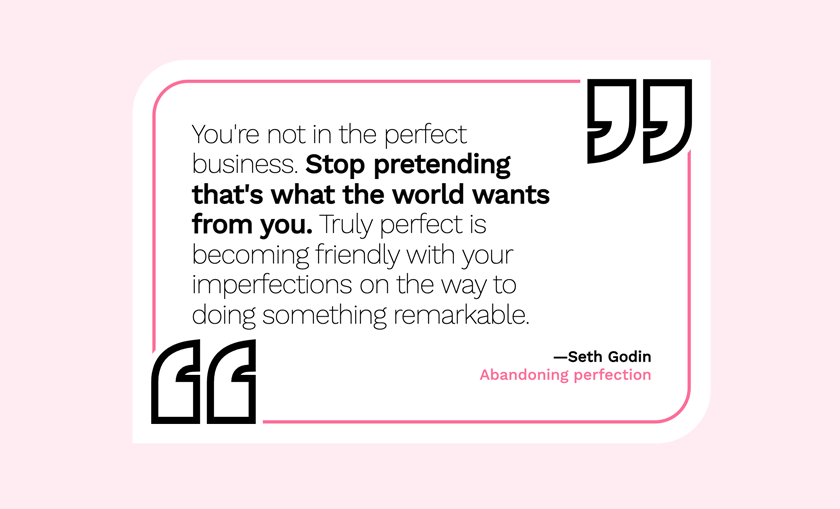
6. Blockquote CSS Typography with Pseudo-elements

- Author: Stephen Greig
- Links: Source Code & Demo
- Code with: HTML/CSS
- Created on: November 1, 2013
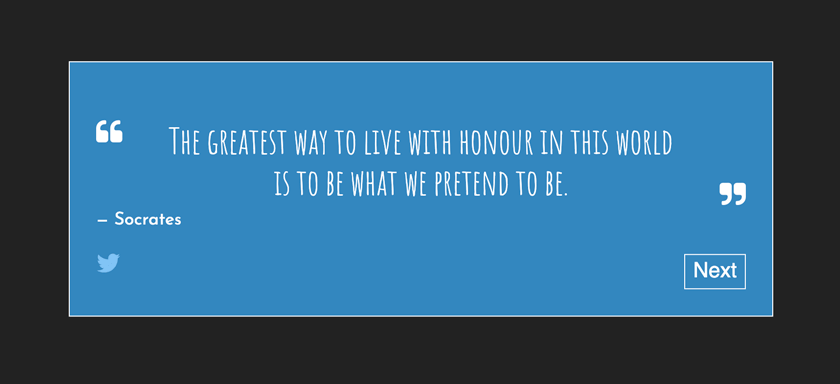
7. Cool HTML Blockquote

- Author: Juan Pablo
- Links: Source Code & Demo
- Code with: HTML/CSS
- Created on: February 19, 2019
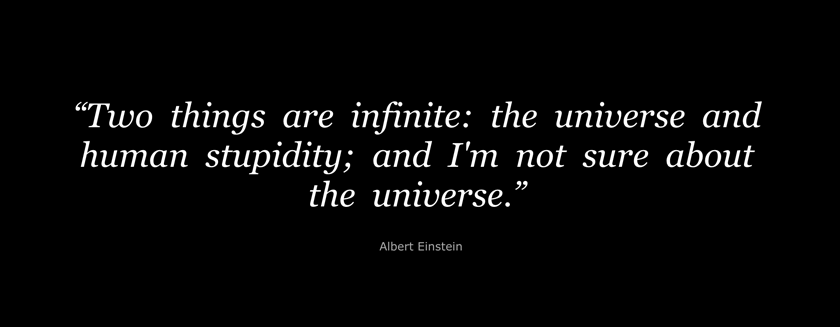
8. Dark Blockquote

- Author: Juan Pablo
- Links: Source Code & Demo
- Code with: HTML/CSS
- Created on: February 19, 2019
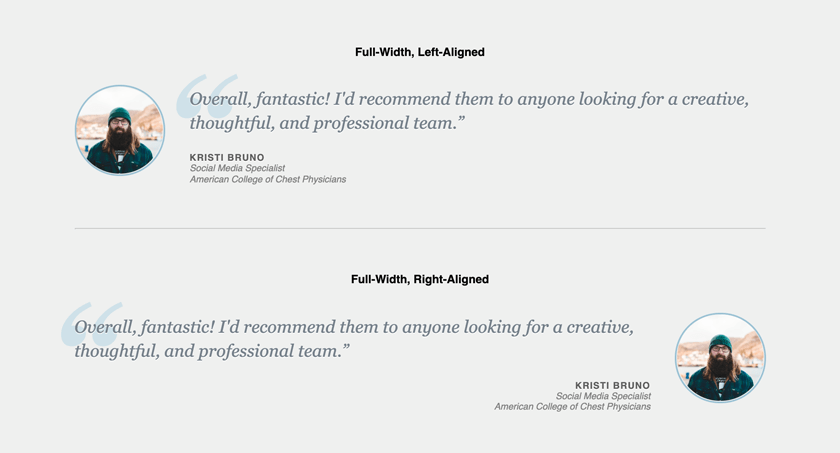
9. Testimonial Card with Image Background

- Author: Little Snippets
- Links: Source Code & Demo
- Code with: HTML/CSS, Javascript
- Created on: November 8, 2018
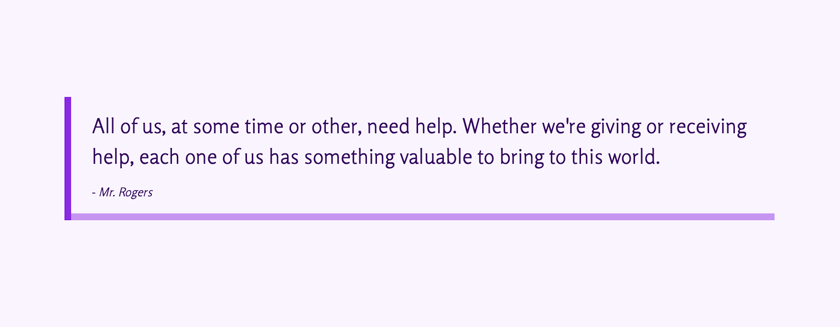
10. Flat Blockquote

- Author: Juan Pablo
- Links: Source Code & Demo
- Code with: HTML/CSS
- Created on: February 19, 2019
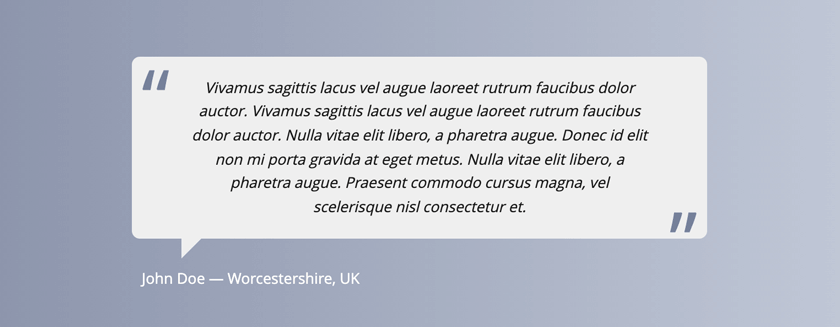
11. Speech Bubble Caret

- Author: GRAY GHOST
- Links: Source Code & Demo
- Code with: HTML/CSS(SCSS)
- Created on: October 29, 2016
12. HTML quote text inside a circle shape

- Author: Kerry
- Links: Source Code & Demo
- Code with: HTML/CSS
- Created on: March 22, 2020
13. Styling blockquotes with box-shadow

- Author: Ramón M. Cros
- Links: Source Code & Demo
- Code with: HTML/CSS(SCSS)
- Created on: July 27, 2015
14. Color Random Quote

- Author: Jeanine
- Links: Source Code & Demo
- Code with: HTML/CSS
- Created on: July 1, 2021
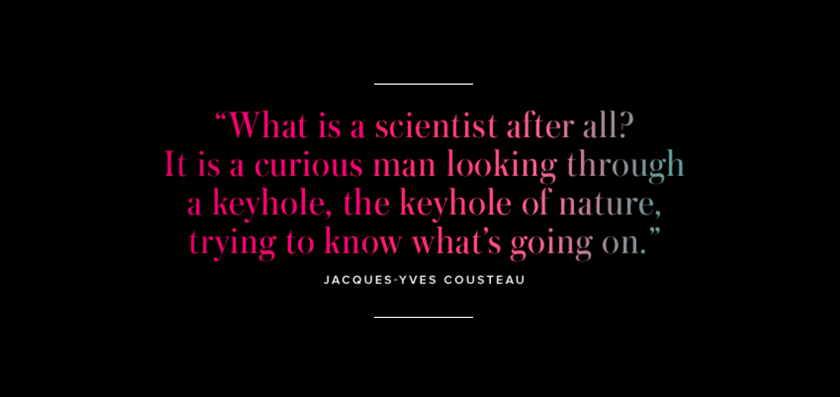
15. Subtle Quote with Gradient Text

- Author: Tim Holman
- Links: Source Code & Demo
- Code with: HTML/CSS, Javascript
- Created on: April 17, 2014
16. Clean HTML Blockquote

- Author: Juan Pablo
- Links: Source Code & Demo
- Code with: HTML/CSS
- Created on: February 19, 2019
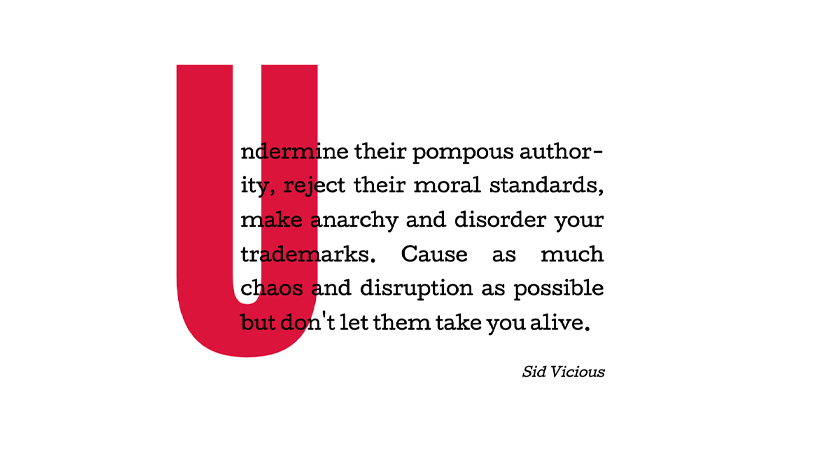
17. Quote Drop Cap

- Author: Noah Blon
- Links: Source Code & Demo
- Code with: HTML/CSS(SCSS)
- Created on: March 15, 2017
18. Simple Quote Reactjs

- Author: Islam Ibakaev
- Links: Source Code & Demo
- Code with: HTML/CSS, Javascript(Babel)
- Created on: August 6, 2016
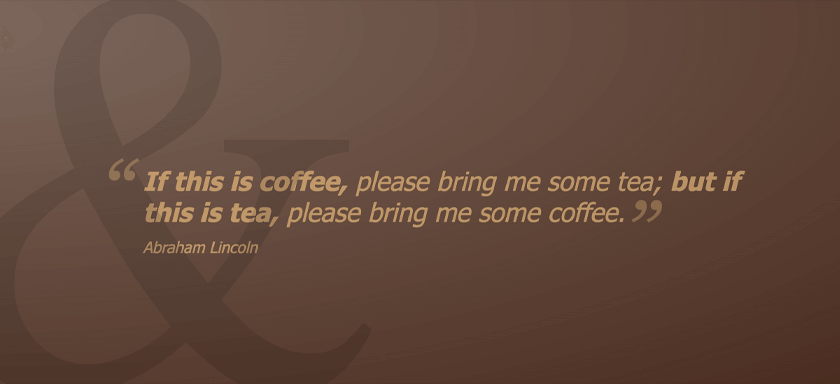
19. Coffee Quote – blockquote, flexbox, rgba, before content

- Author: Jacob Lett
- Links: Source Code & Demo
- Code with: HTML/CSS
- Created on: August 13, 2019
20. Beautiful HTML Blockquote

- Author: Juan Pablo
- Links: Source Code & Demo
- Code with: HTML/CSS
- Created on: February 19, 2019
21. Responsive Testimonial Quote Bubble

- Author: Jeremy Caris
- Links: Source Code & Demo
- Code with: HTML/CSS
- Created on: May 20, 2018
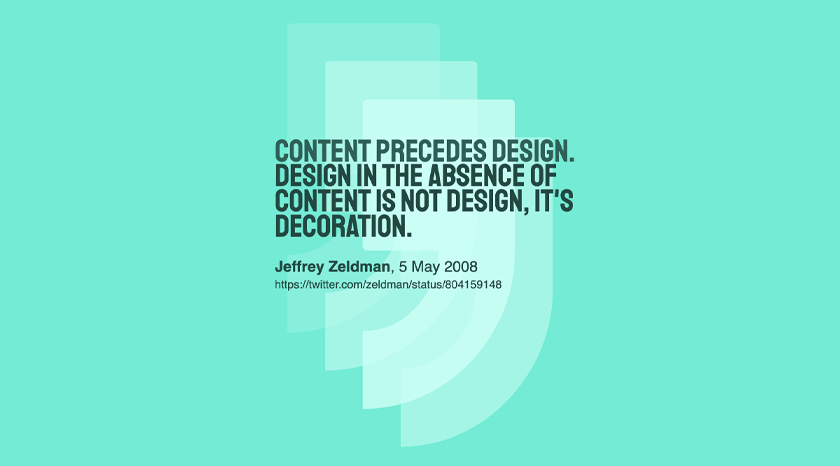
22. Quote Effect using a CSS Blur Filter

- Author: 14islands
- Links: Source Code & Demo
- Code with: HTML/CSS(Stylus), Javascript(Babel)
- Created on: January 28, 2017
23. Quote Box Shadow

- Author: Stephanie Eckles
- Links: Source Code & Demo
- Code with: HTML/CSS(SCSS)
- Created on: December 3, 2020
24. Quote Gradient Background

- Author: Juan Pablo
- Links: Source Code & Demo
- Code with: HTML/CSS
- Created on: February 19, 2019
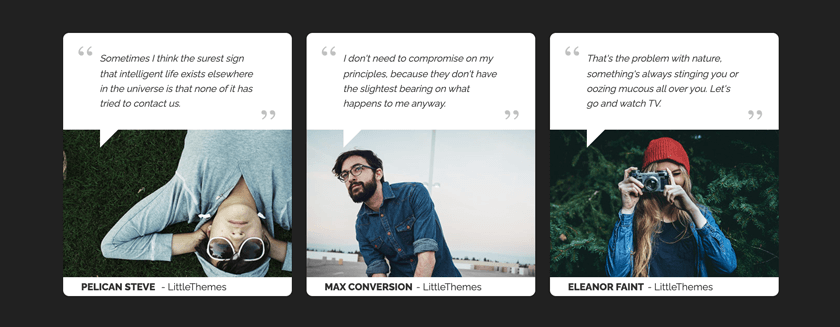
25. Testimonial card with image

- Author: Little Snippets
- Links: Source Code & Demo
- Code with: HTML/CSS
- Created on: November 1, 2018